Accordions
Accordions allow you to display multiple sections of content in a concise layout. It makes each section easy to find without scrolling down a long page of text. Follow these steps to add an accordion to your page:
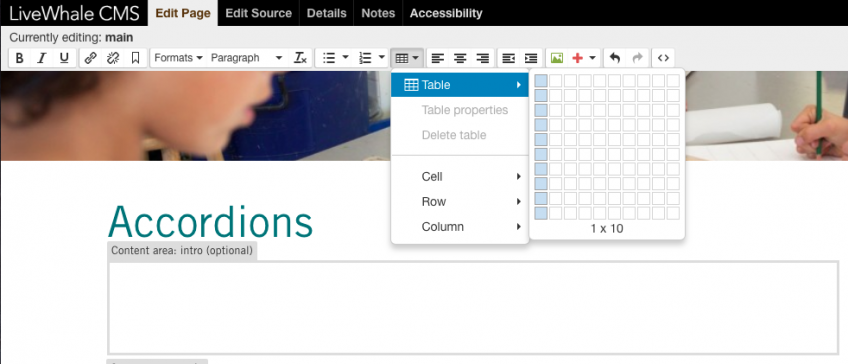
1. Edit page and click on the table button. Insert a table with up to 10 rows and only one column. Each section in the accordion needs two rows. You can always add more later.

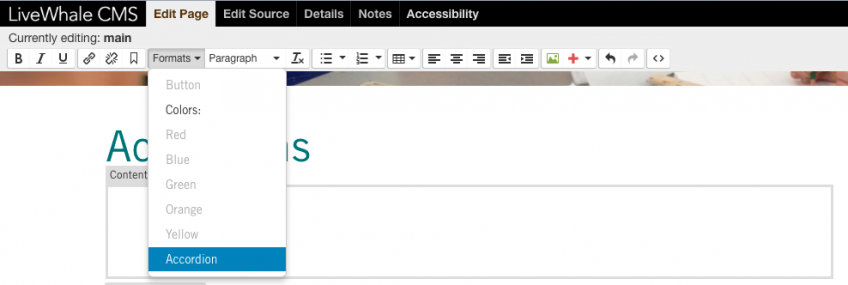
2. Once you’ve inserted your table, select the table (if you’ve just inserted it, it should already be selected). Go to the Formats menu and select Accordion.

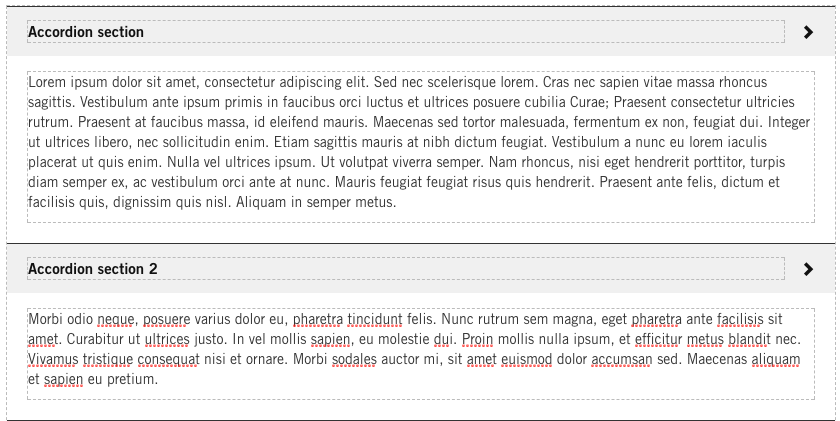
3. Add titles and content to your accordion by clicking on each row.

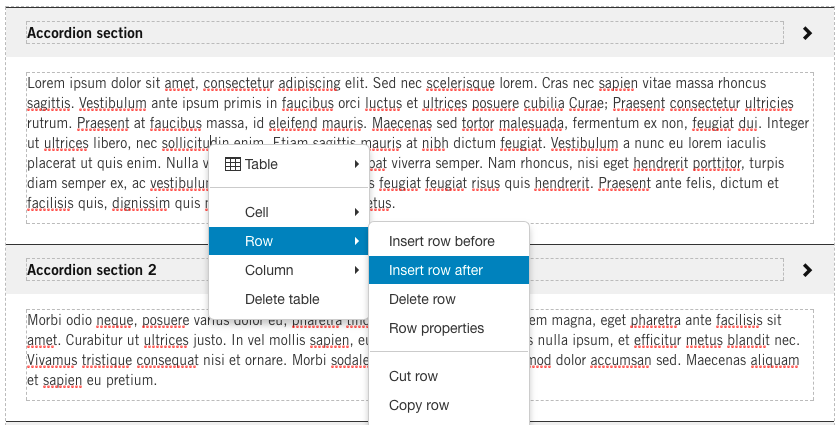
4. To add more rows, right click on any row in the accordion and select insert row after or before.
Please add two rows at a time, otherwise the styling breaks (one row is for the section title, one row is for the content).

5. After saving, your accordion will display with all sections closed. You can click on each section to open it.
